Vous avez un site internet ou un blog et souhaitez recevoir des dons via Lightning facilement ?
Découvrons ensemble un “widget” qui prend moins de 15 minutes à installer !
Payment Widget est un plug-in permettant de recevoir des dons en Bitcoin sur n’importe quel site internet. Il se configure en quelques minutes via une balise HTML placée sur la page où l’on souhaite recevoir des Sats. Les dons sont sans frais et instantanées grâce au Lightning Network. Cette extension est compatible avec tous les wallets Lightning et ne nécessite pas de créer un compte.
Nous allons découvrir comment :
- Avoir une adresse Lightning pour recevoir les dons.
- Installer la balise sur son site internet.
- Modifier sa balise pour avoir un fond “Matrix” sur le Widget.
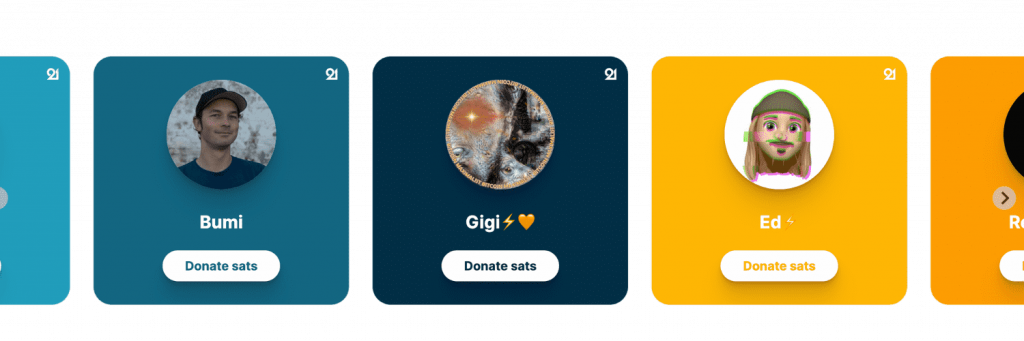
Exemple de configuration de Payment Widget :
Première étape : Créer une Adresse Lightning.
Pour recevoir vos dons instantanément, vous allez devoir créer une adresse de réception Lighnting Network. Le widget ne réceptionne aucun bitcoin à votre place et les fonds iront directement dans le wallet personnel de votre choix.
Concrètement, les adresses Lightning ressemblent à des adresses email ordinaires. Les deux grands avantages de ces adresses sont qu’elles peuvent être utilisées un nombre de fois illimité et qu’elles sont mémorisables par un humain. Si vous utilisez déjà un wallet Lightning, il est possible que ce dernier vous permette de créer une telle adresse.
J’ai pour ma part utilisé LightningTipBot qui est un wallet sous forme de Bot sur la messagerie Telegram. Mais la solution la plus simple pour avoir une adresse en 5 minutes sans créer de compte est de télécharger le wallet mobile WalletofSatoshi.
- Voici mon adresse : pierrelouis@ln.tips
Deuxième étape : Configurer Payment Widget.
Vous avez fait le plus gros du chemin, il ne vous reste plus qu’à générer la balise de code HTLM que vous allez déposer sur votre site.
Il vous suffit de rentrer votre nom, votre adresse Lightning et le lien vers une photo de profil. Le site vous génère ensuite une petite balise à déposer à l’endroit de votre site où vous souhaitez recevoir des dons.
Troisième étape : Déposer la balise sur les pages de votre site.
Voici à quoi ressemble ma balise personnelle :
<lightning-widget name="Pierre-Louis 🇫🇷 🇪🇪" accent="#000"
to="pierrelouis@ln.tips"
button-text="Envoyez moi quelques Sats ⚡️"
background-image="https://choose-bitcoin.com/wp-content/uploads/2022/05/matrix-code.gif"
image="https://choose-bitcoin.com/wp-content/uploads/2022/04/Pierre-Louis-choose-bitcoin.jpg"/>
<script src="https://embed.twentyuno.net/js/app.js"></script>
BONUS : Personnaliser le bouton et ajouter un fond “Matrix”.
Comme vous l’avez peut-être remarqué, j’ai un peu modifié la balise que le site a générée pour moi. Mon objectif était de choisir l’image de fond du widget ou de changer le texte. Pour cela, j’ai analysé le code des balises montré par le site, et j’ai récupéré des lignes de code supplémentaires.
Si vous souhaitez faire de même, il vous suffit de d’ajouter ces petites lignes à l’intérieur de votre balise.
Modifier le texte du bouton :
button-text="Envoyez-moi quelques Sats ⚡️"
À modifier en fonction de ce que vous souhaitez afficher.
Avoir un fond Matrix :
background-image="https://choose-bitcoin.com/wp-content/uploads/2022/05/matrix-code.gif"
Bout de code à coller à l’intérieur de votre balise. Vous pouvez la reprendre à l’identique ou remplacer le lien vers l’image ou le GIF de votre choix.